Introducing iOS Design Patterns in Swift
In the process of developing this app, you’ll become acquainted with the most common Cocoa design patterns:
- Creational: Singleton.
- Structural: MVC, Decorator, Adapter, Facade.
- Behavioral: Observer, and, Memento
Model-View-Controller (MVC) is one of the building blocks of Cocoa and is undoubtedly the most-used design pattern of all. It classifies objects according to their general role in your application and encourages clean separation of code based on role.
The three roles are:
- Model: The object that holds your application data and defines how to manipulate it. For example, in your application the Model is your
Albumclass. - View: The objects that are in charge of the visual representation of the Model and the controls the user can interact with; basically, all the
UIView-derived objects. In your application the View is represented by yourAlbumViewclass. - Controller: The controller is the mediator that coordinates all the work. It accesses the data from the model and displays it with the views, listens to events and manipulates the data as necessary. Can you guess which class is your controller? That’s right:
ViewController.
A good implementation of this design pattern in your application means that each object falls into one of these groups.
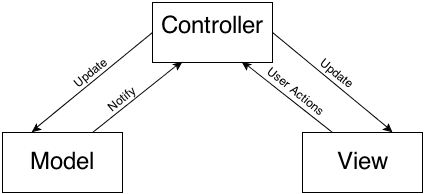
The communication between View to Model through Controller can be best described with the following diagram:
The Model notifies the Controller of any data changes, and in turn, the Controller updates the data in the Views. The View can then notify the Controller of actions the user performed and the Controller will either update the Model if necessary or retrieve any requested data.
The Singleton Pattern
The Singleton design pattern ensures that only one instance exists for a given class and that there’s a global access point to that instance. It usually uses lazy loading to create the single instance when it’s needed the first time.
Note: Apple uses this approach a lot. For example:
NSUserDefaults.standardUserDefaults(), UIApplication.sharedApplication(), UIScreen.mainScreen(), NSFileManager.defaultManager() all return a Singleton object.
You’re likely wondering why you care if there’s more than one instance of a class floating around. Code and memory is cheap, right?
How to Use the Singleton Pattern
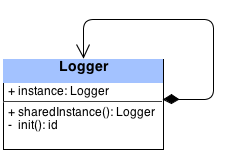
Take a look at the diagram below:
The above image shows a Logger class with a single property (which is the single instance), and two methods:
sharedInstance and init.
The first time a client asks for the
sharedInstance, the instance property isn’t yet initialized, so you create a new instance of the class and return a reference to it.
The next time you call
sharedInstance, instance is immediately returned without any initialization. This logic ensures that only one instance exists at one time.
There’s a lot going on in this short method:
- Create a class variable as a computed type property. The class variable, like class methods in Objective-C, is something you can call without having to instantiate the class
LibraryAPIFor more information about type properties please refer to Apple’s Swift documentation on
properties - Nested within the class variable is a struct called
Singleton. Singletonwraps a static constant variable named instance. Declaring a property asstaticmeans this property only exists once. Also note that static properties in Swift are implicitly lazy, which means thatInstanceis not created until it’s needed. Also note that since this is a constant property, once this instance is created, it’s not going to create it a second time. This is the essence of the Singleton design pattern. The initializer is never called again once it has been instantiated.- Returns the computed type property.


Comments
Post a Comment