An Introduction to the MVVM pattern
The Model-View-ViewModel, or MVVM pattern as it’s commonly known, is a UI design pattern. It’s a member of a larger family of patterns collectively known as MV*, these include Model View Controller (MVC), Model View Presenter (MVP) and a number of others.
Each of these patterns is concerned with separating UI logic from business logic in order to make applications easier to develop and test.
To understand the MVVM pattern better, it helps to look back at its origins.
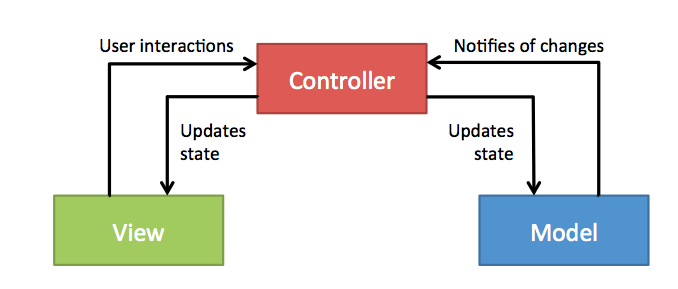
MVC was the first UI design pattern, and its origins track back to the Smalltalk language of the 1970s. The image below illustrates the main components of the MVC pattern:
This pattern separates the UI into the Model that represents the application state, the View, which in turn is composed of UI controls, and a Controller that handles user interactions and updates the model accordingly.
One of the big problems with the MVC pattern is that it’s quite confusing. The concepts look good, but often when people come to implement MVC, the seemingly circular relationships illustrated above result in the Model, View and Controller. In turn, they conflate into a big, horrible mess.
MVVM :
More recently Martin Fowler introduced a variation of the MVC pattern termed the Presentation Model, which was adopted and popularized by Microsoft under the name MVVM.
At the core of this pattern is the ViewModel, which is a special type of model that represents the UI state of the application.
It contains properties that detail the state of each and every UI control. For example, the current text for a text field, or whether a specific button is enabled. It also exposes the actions the view can perform, like button taps or gestures.
It can help to think of the ViewModel as the model-of-the-view.
The relationships between the three components of the MVVM pattern are simpler than the MVC equivalents, following these strict rules:
- The View has a reference to the ViewModel, but not vice-versa.
- The ViewModel has a reference to the Model, but not vice-versa.
If you break either of these rules, you’re doing MVVM wrong!
A couple of immediate advantages of this pattern are as follows:
- Lightweight Views – All your UI logic resides within the ViewModel, resulting in a very lightweight view.
- Testing – you should be able to run your entire application without the View, greatly enhancing its testability.
MVVM and Data Binding
The MVVM pattern relies on data-binding, a framework level feature that automatically connects object properties to UI controls.
As an example, within Microsoft’s WPF framework, the following markup binds the Text property of a
TextField to the Username property on the ViewModel:<TextField Text=”{DataBinding Path=Username, Mode=TwoWay}”/>
|
The WPF framework ‘binds’ these two properties together.
The
TwoWay binding ensures that changes to the ViewModel’s Username property propagate to the Textproperty of the TextField, and vice-versa, i.e. user-input is reflected in the ViewModel.
As another example, with the popular web-based MVVM framework Knockout, you can see the same the same binding feature in action:
<input data-bind=”value: username”/> |
The above binds a property of an HTML element with a JavaScript model.
Unfortunately, iOS lacks a data-binding framework, but this is where ReactiveCocoa acts as the ‘glue’ that connects the ViewModel together.
Looking at the MVVM pattern specifically from the perspective of iOS development, the ViewController and its associated UI — whether that is a nib, storyboard or constructed though code — composes the View:
…with ReactiveCocoa binding the two together.
Note: For a more detailed historical analysis of UI patterns I would highly recommend Martin Fowler’s GUI Architectures article.



Nice understanding to modern Model : MVVM
ReplyDeleteThanks Arun !!!
ReplyDeleteBhagabat sir
DeleteApankara blogger kichhi achhi jadi link pathantu
Kichhi sikhibaku miliba